안녕하세요 yong입니다 :)
이모티콘 관련 포스팅을 마무리하고 꽤 오랜만에 포스팅을 하게 되었습니다. 어떤 콘텐츠가 도움이 될까 고민을 하다가 가장 자신 있는 그래픽 툴을 이용해서 도움이 될 만한 내용을 전달하기로 했습니다ㅎㅎ 폰트 소개와 같이 디자인 작업에 도움이 될 만한 포스팅도 꾸준히 써볼 테니, 작게나마 도움이 되시면 좋겠습니다.
오늘 적어볼 내용은 몇해전부터 유행처럼 등장하던 아이소메트릭(isometric) 스타일의 그래픽을 디자인하는 방법입니다. Adobe illustrator CC2020의 최신 버전을 바탕으로 작성했지만, 3D 기능을 제공하는 버전인 CS6이후 버전이라면 무리 없이 작업이 가능하실 겁니다^^
아이소메트릭 스타일을 만드는 방법은 크게 두 가지가 있습니다. 첫 번째 방법은 일정한 그리드를 구성한 후, 직접 색을 칠해가면서 완성하는 방법이고, 두 번째는 3D 모델링 툴의 기본원리를 차용한 illustrator의 3D 효과 기능을 사용하는 방법입니다.
하나씩 차근차근 알아보도록 할까요?
1. 그리드를 만들고 직접 그리는 방법
첫 번째 방법은 아이소매트릭을 위한 그리드를 그려두고, 한 칸씩 원하는 색으로 칠해가면서 만들어내는 방법입니다 :)
아래의 이미지들을 차근차근 따라가시면서 해당 설명과 작업 팁을 참고하신다면 어렵지 않게, 따라서 만드실 수 있을 겁니다. 가장 중요한 것은 공간감과 입체적인 형태를 다루는 감각이 필요하다는 점입니다. 익숙하지 않으신 분들도 차근차근 작업해보시면 실력이 금방 나아질 거예요!
STEP 1) 원하는 크기의 새 파일을 만들고, 펜 툴을 이용해서 세로 선을 긋습니다.


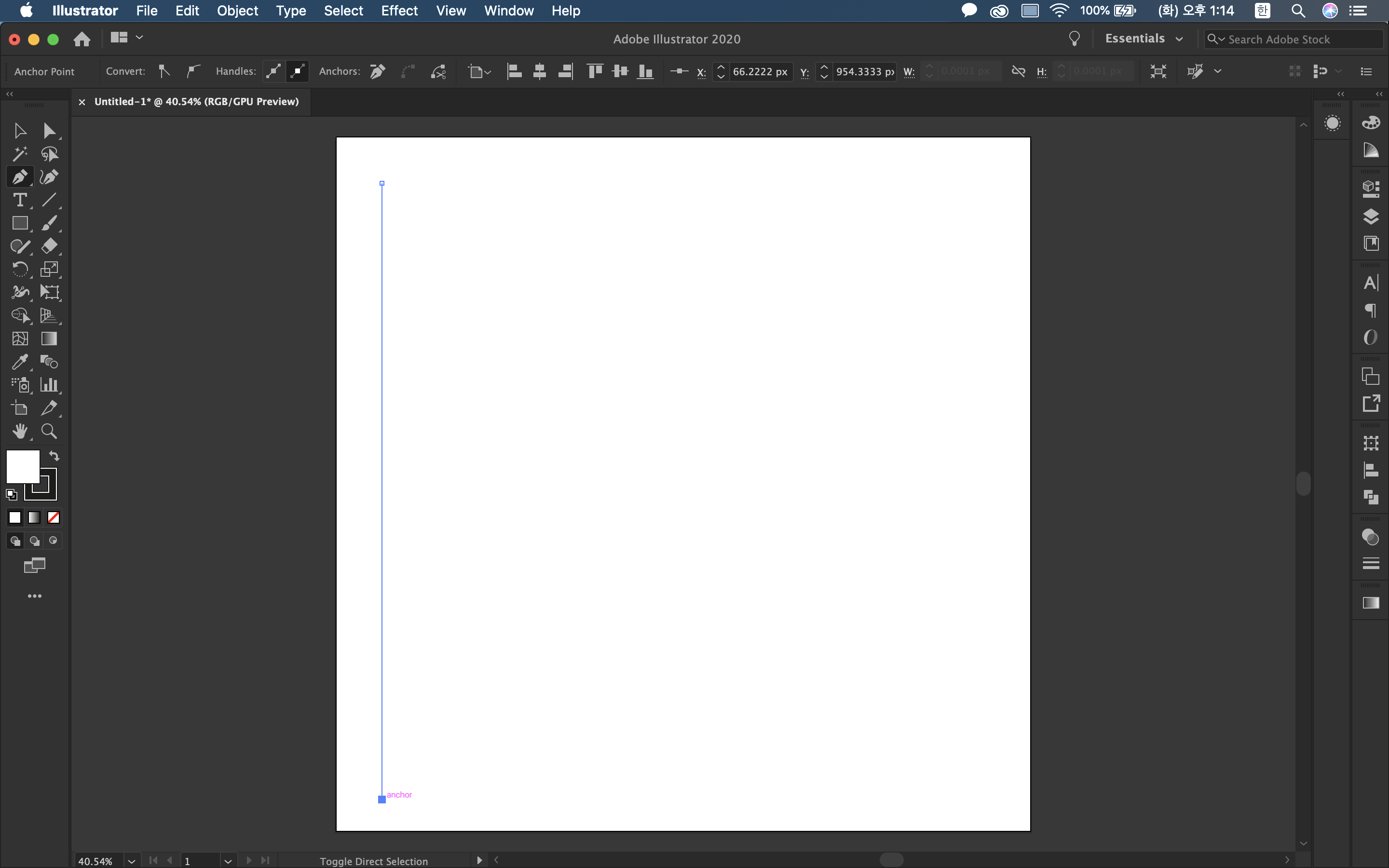
STEP 2) 그려둔 세로 선을 일정한 간격으로 여러 개 만들어 줍니다. 세로 선을 그은 후 Alt+드래그해서 복사한 후, Ctrl+D를 눌러 명령을 반복하면 간단하게 일정한 간격의 선들을 그릴 수 있습니다. 일정한 간격의 선이 그려지면, 전부 클릭해서 그룹으로 만들어(Ctrl+G) 줍니다.

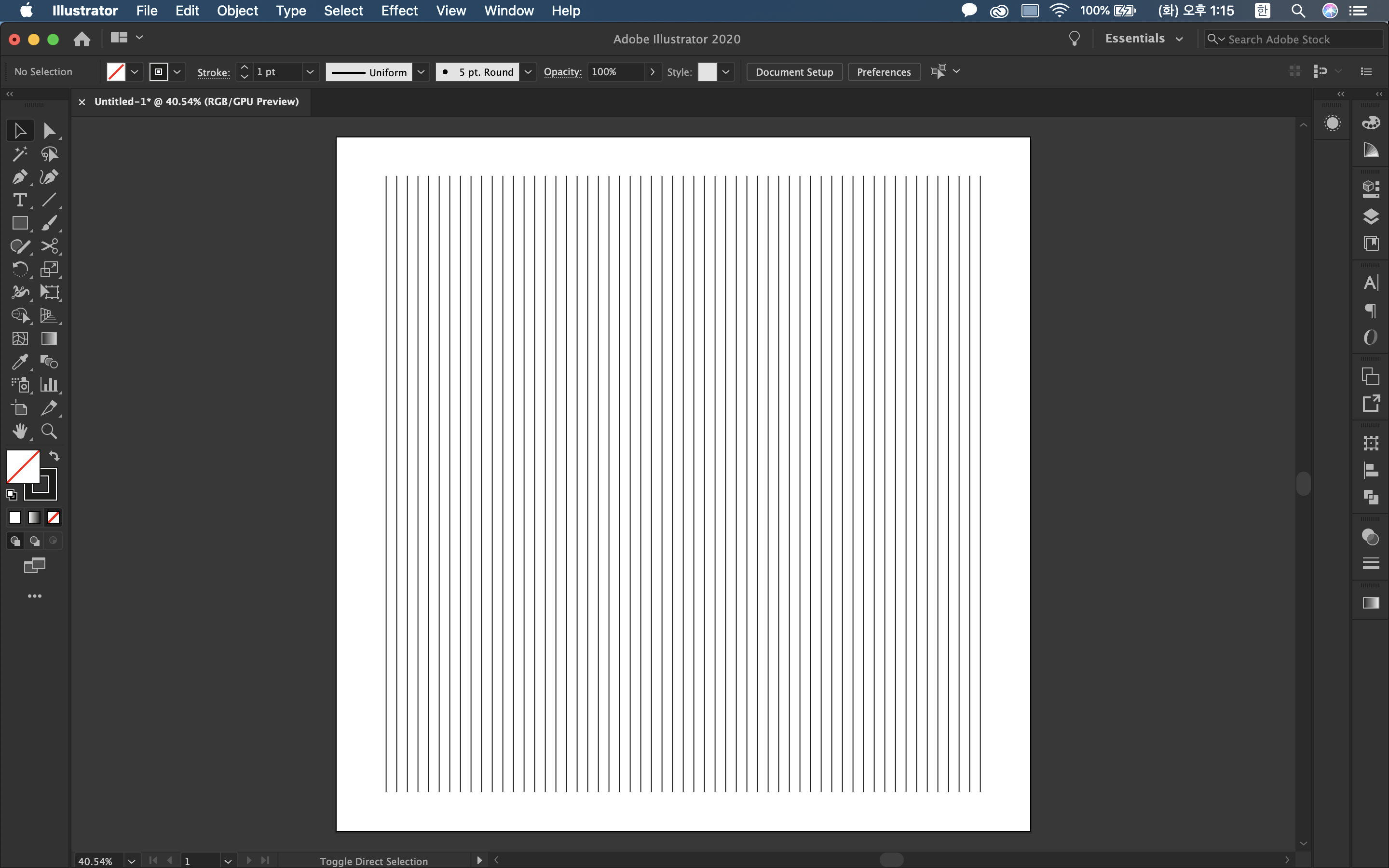
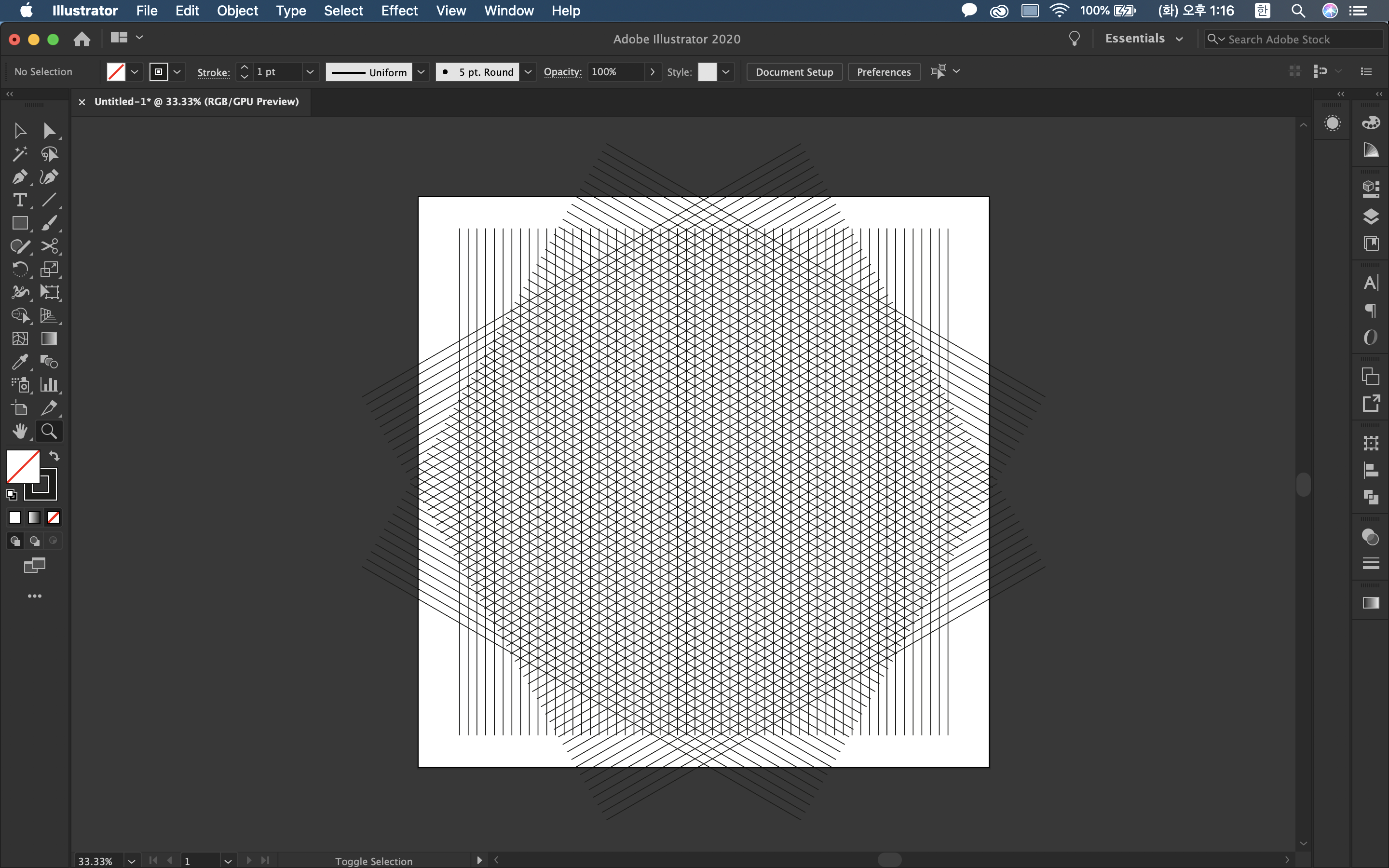
STEP 3) 그룹으로 만든 선들을 복사하여 제자리에 붙여 넣기(Ctrl+C / Ctrl+F)합니다. 그 후, 각도를 60도 회전시켜줍니다. Rotate 기능을 사용해도 되고, 오브젝트 상태 표시에서 X축 각도 값을 조정해도 됩니다. 반대쪽도 필요하니, -60도로 회전한 그룹도 똑같이 만들어서 아래 그림과 같은 상태로 만들어줍니다.
확대해서 보면 두 번째 이미지와 같이 정확하게 정육면체가 패턴처럼 이어져있는 상태여야 합니다. 여기까지 되었다면 그릴 준비는 다 된 겁니다ㅎㅎ


STEP 4) 라이브 페인트 버킷(Live Paint Bucket) 툴을 이용하여 원하는 색으로 컬러구성을 해줍니다. (사용할 툴의 단축키는 기본 설정 상태에서는 'K'입니다)
먼저, 그려둔 그리드를 전부 선택해준 상태에서 라이브 페인트 버킷 툴을 켜고, 색을 선택합니다. 그 후에는 원하는 부분을 드래그해서 색상으로 칠해주면 됩니다. 아래 이미지를 따라가면서 차근차근 진행해보세요. 틀려도 다시 다른 색으로 덮으면 그만이니, 아무 상관없습니다^^


STEP 5) 색칠하는 작업을 반복하여 원하는 이미지로 채색을 마무리합니다. 채색을 마무리하면 선을 지우고 색이 칠해진 면만 오브젝트로 남겨주어야 합니다. 채색이 끝나면 오브젝트를 전체 선택(Ctrl+A)합니다. 선택한 후에, 상단 메뉴에서 Object-Expand를 눌러 작업 창을 띄워줍니다. 요소들이 전부 체크되어 있는 상태로 OK를 누르면, 오브젝트들이 전부 확장되어 면을 가진 요소로 변경됩니다.
Expand후에, 오브젝트가 전부 선택된 상태에서 우클릭하여, Ungroup을 눌러 색을 가진 면과 검은 선을 분리해줍니다. 분리가 되었다면 선들만 지워주면 됩니다.

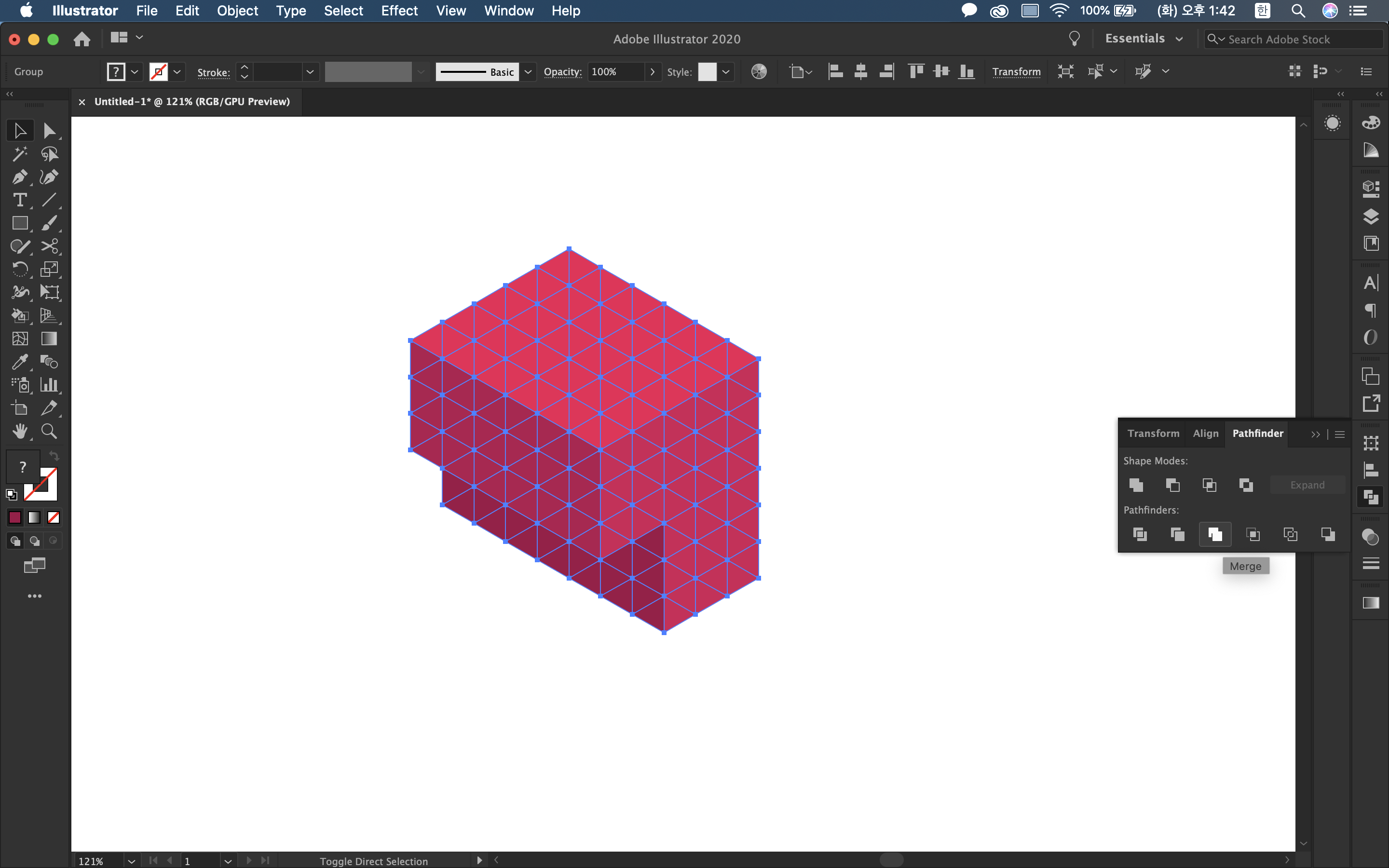
선들은 전부 지워주면 색이 칠해진 면만 남는데, 아직은 잘게 쪼개져있습니다. 같은 색인 부분끼리 합쳐서 하나의 오브젝트로 만들어주기 위해, 패스파인더(pathfinder)를 사용할 겁니다. 우측 서브 메뉴바에 패스파인더가 있으신 분들은 그대로 사용하시고, 아닌 분들은 단축키(Ctrl+Shift+F9)를 눌러 켜주세요.
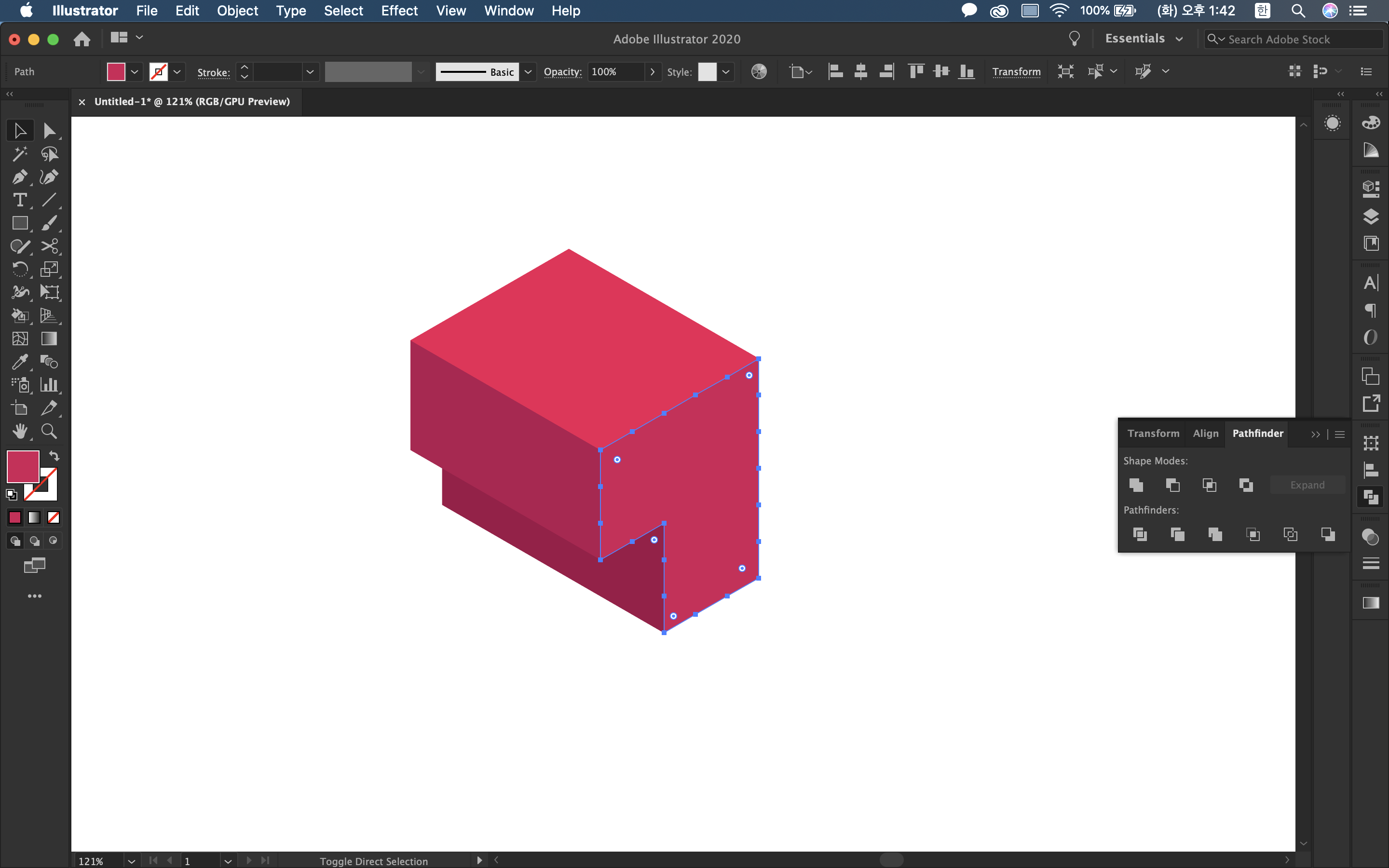
면들을 전부 선택한 상태에서 패스파인더의 Merge 기능을 눌러 합쳐줍니다.


이렇게 되면 하나가 완성됩니다. 같은 색끼리 하나의 오브젝트가 되면 컬러는 언제든지 변경 가능하니, 하나의 오브젝트여야 하는 부분을 같은 색으로 칠해서 만들어야 한다는 것을 기억해주세요. 보여드린 예시는 간단하지만, 이어한 방법으로 입체적인 캐릭터나 건물, 도형들을 표현할 수 있습니다 :)
2. 3D 기능을 이용하여 만드는 방법
두 번째 방법은 일러스트레이터의 3D 기능을 이용하여 입체적인 이미지를 만드는 방법입니다. 개인적으로 1번 방법보다는 2번 방법을 추천하고 싶긴 하지만, 역시 둘 다 알고 있는 것이 가장 좋다고 생각되네요ㅎㅎ
두 번째 방법의 주된 기능은 3D 기능(상단 메뉴 Effect - 3D)입니다. 3D 모델링 프로그램에서 사용하는 기본 개념인 Extrude와 Revolve 개념들을 차용하여 만들어졌기 때문에 금방 적응할 수 있고, 저처럼 모델링 경험이 있는 분들에게는 아주 쉽고, 유용한 기능이 될 겁니다. 모델링 경험이 없다 하시더라도 금방 익힐 수 있으니 걱정 마세요!
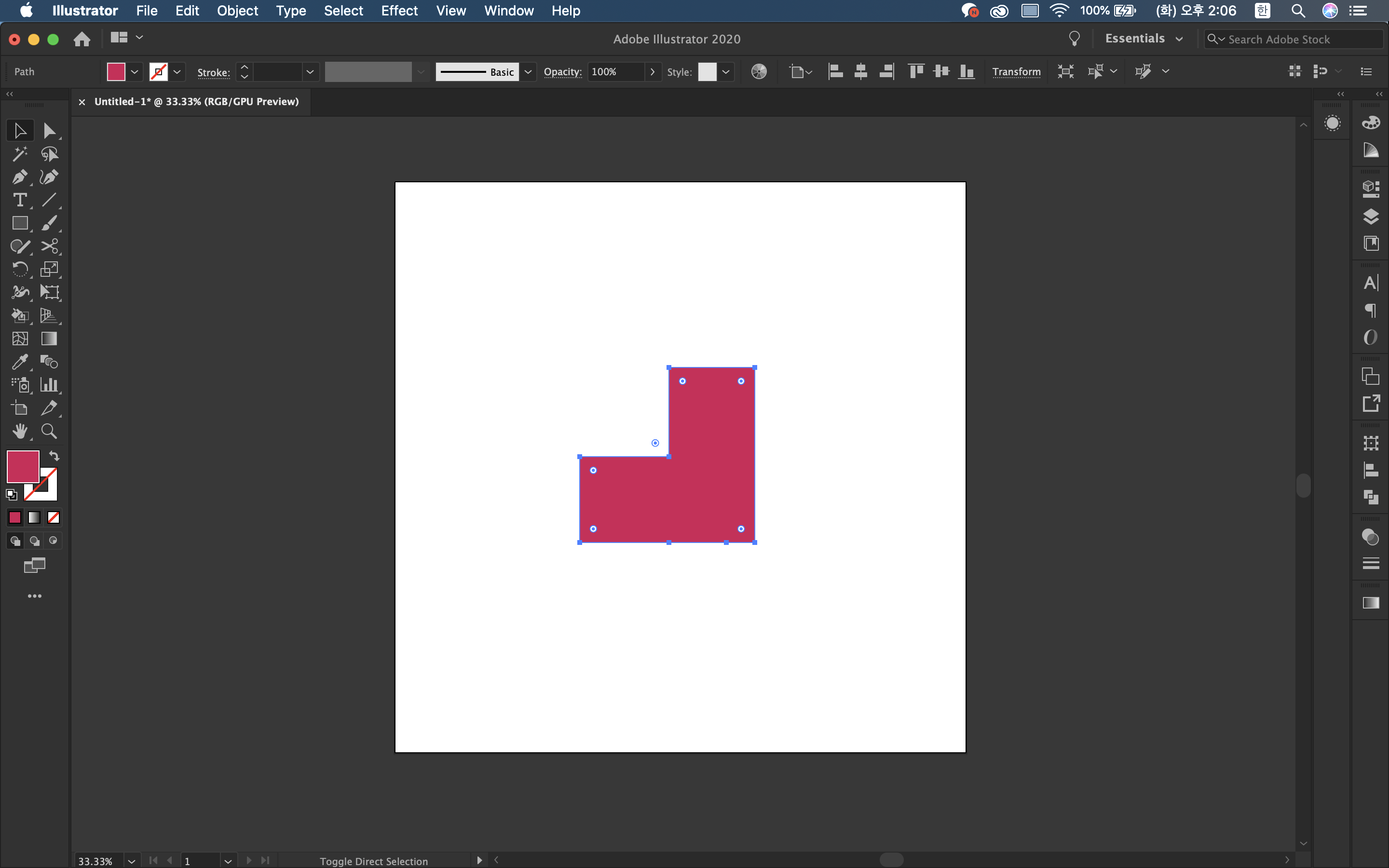
STEP 1) 새 파일을 만든 후, 토대가 될 도형을 그려줍니다. 3D 기능은 기초도형을 가지고 입체 형태로 발전시키는 것이기 때문에, 원하는 입체를 만들기 위해 어떤 형태의 도형이 필요할지 생각해보면 됩니다. 예를 들면, 정육면체를 만들고 싶을 때 정사각형에서 출발한다는 것처럼요. 예시에서는 'ㄴ'자의 입체도형을 만들어보도록 하겠습니다.

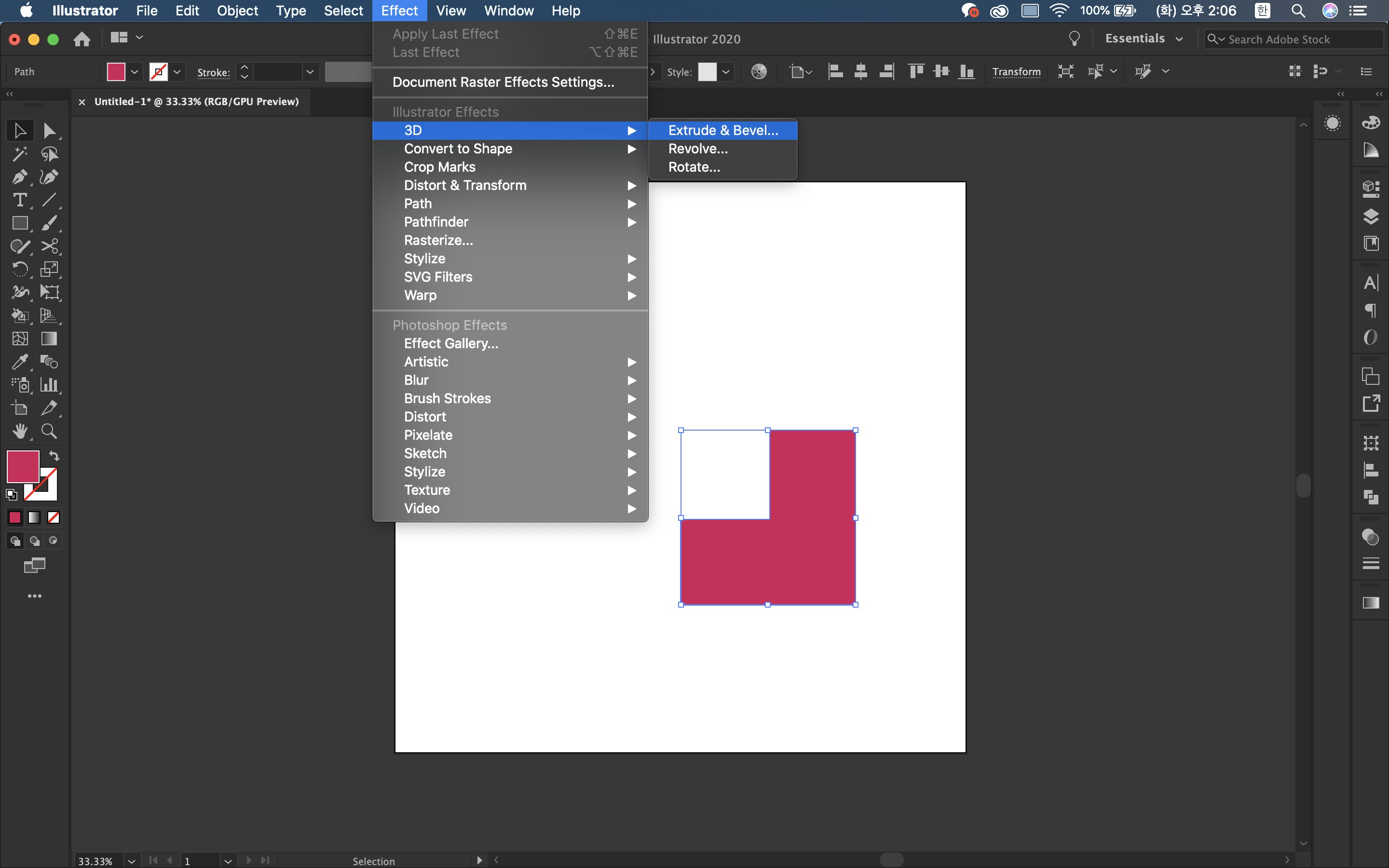
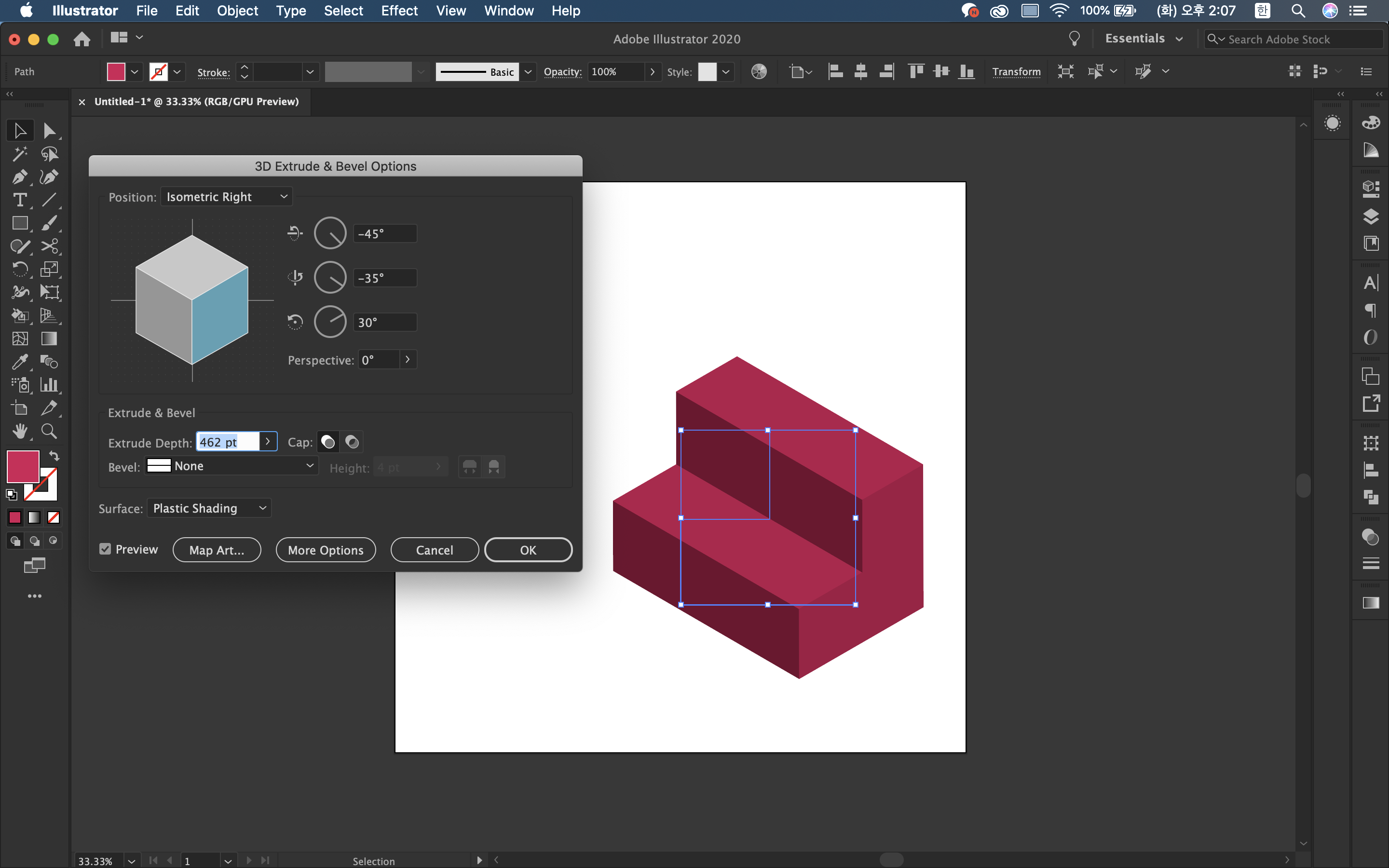
STEP 2) 그린 오브젝트를 선택한 후, 상단 메뉴의 Effect - 3D - Extrude&Bevel을 클릭합니다. 상태창이 뜨면, 원하는 설정을 통해 완성하면 되는데, 아이소메트릭 스타일의 이미지를 위해서는 Position 설정을 가장 아래의 Isometric Left / Right / Top / Bottom 중 하나로 선택하시면 됩니다. 각 설정은 선택된 기본 도형을 완성될 도형의 왼쪽면으로, 오른쪽면으로, 윗면으로, 바닥면으로 사용한다는 의미이니 만들어보시면서 감을 잡으시면 좋을 것 같네요 :)


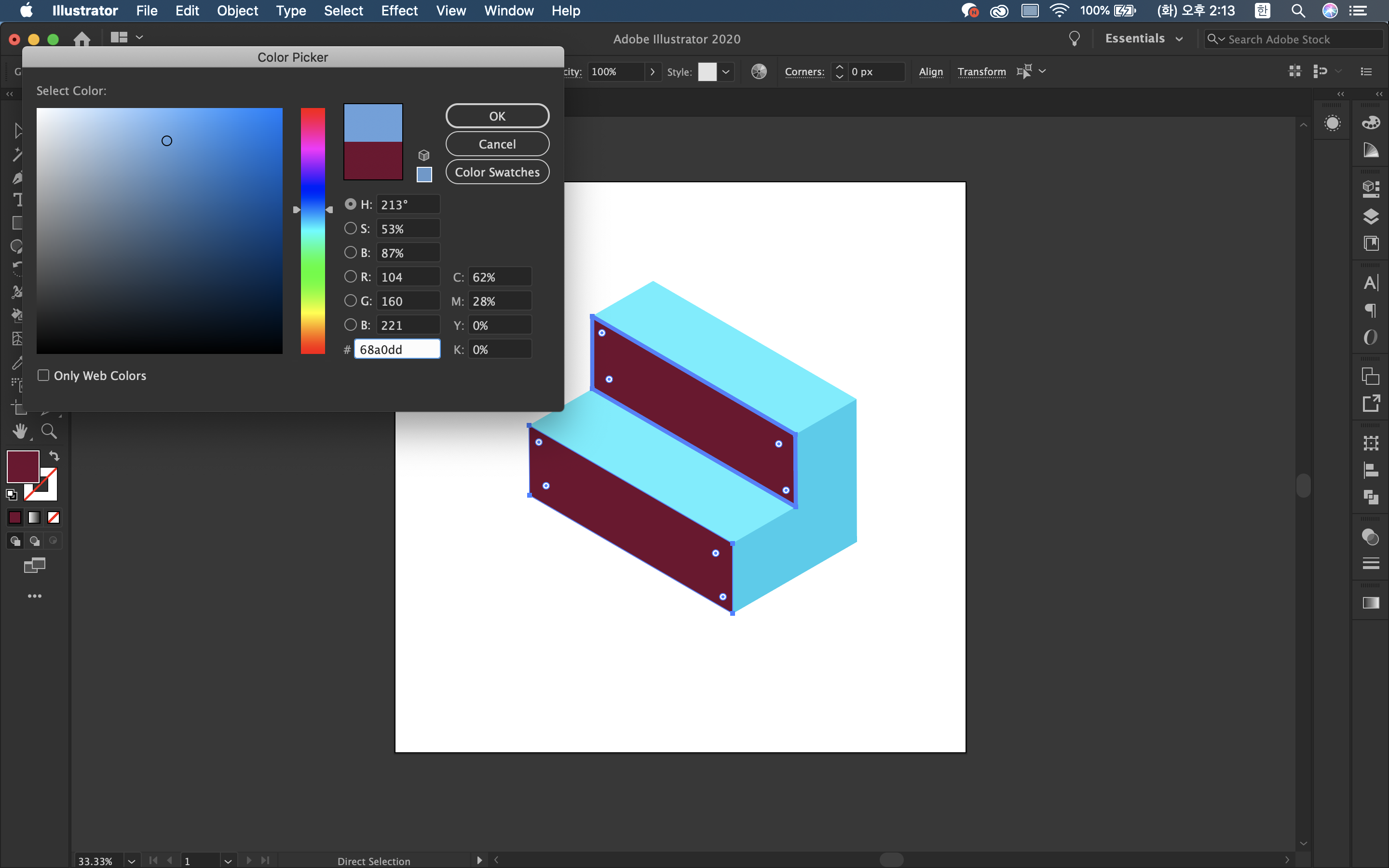
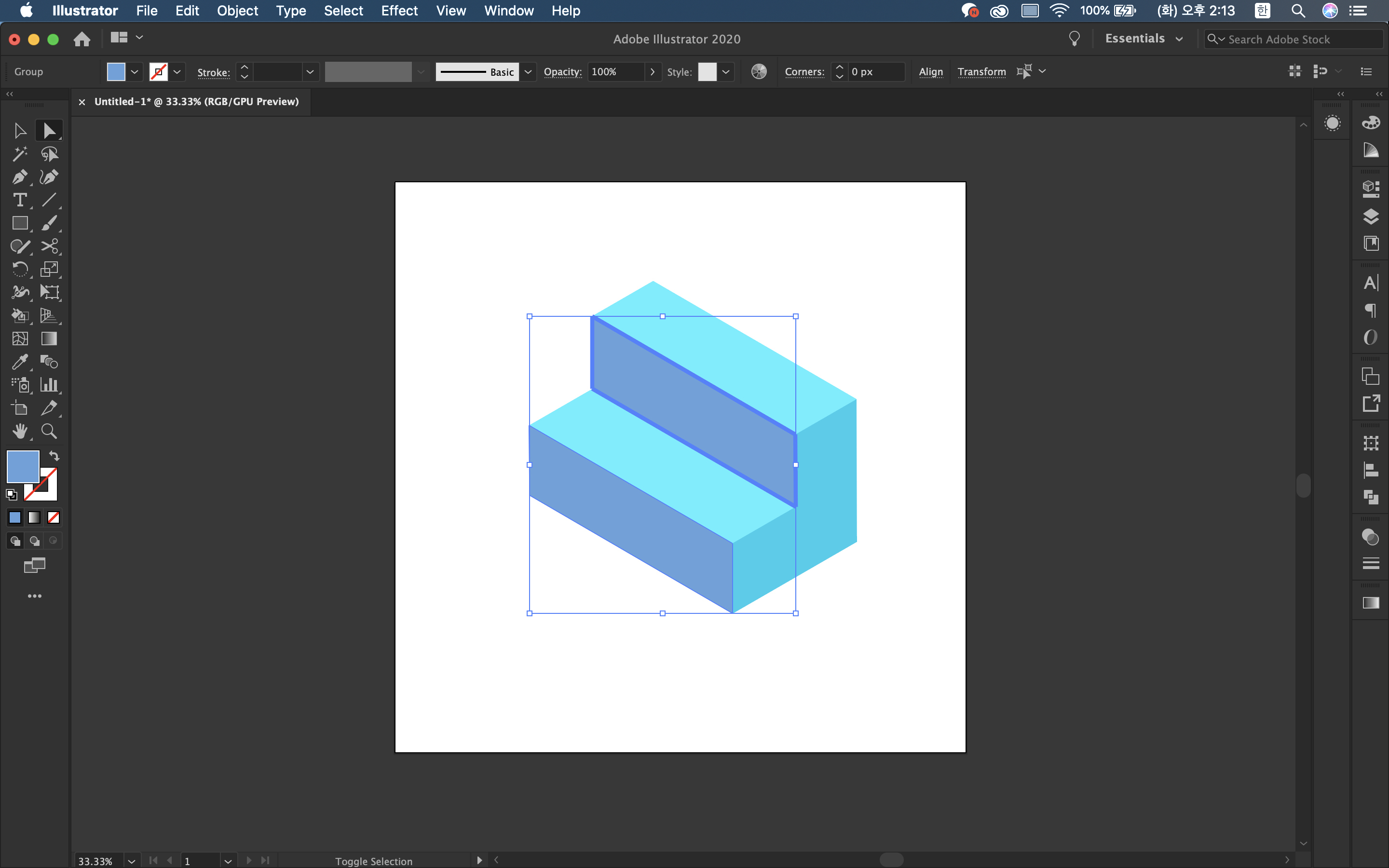
STEP 3) 3D 기능을 이용해서 도형을 만든 후에도, 원래의 도형 형태를 편집하면 입체도형의 형태가 따라서 변경됩니다. 조정해서 완성한 후에는 Object - Expand Appearance를 클릭하여 오브젝트로 만들어줍니다. 이후에 원하는 면을 부분 선택 툴로 선택하면서 색을 입힐 수 있습니다.


언뜻 보면 두 번째 방법이 훨씬 간단하고 편해 보이지만, 디테일한 형태들을 만들다 보면 각각의 방법이 필요한 경우가 있습니다. 익숙해지면 보다 복잡한 형태들을 표현할 수 있으니, 소개해드린 방법들이 작업에 도움이 되시기를 바랍니다. 가장 중요한 부분은 입체적인 형태를 구성하는 것 자체에 익숙해지는 겁니다. 기능은 금방 손에 익지만, 입체적인 도형을 만드는 감각이 없으면, 수정을 계속 반복해야 하거나 결과물이 어색해질 수 있어요ㅠㅠ
포스팅을 읽고 관심이 생기거나, 일러스트레이터를 이용해 아이소메트릭 이미지를 만드는 과정에서 막히는 부분이 있으시다면 언제든지 댓글로 남겨주세요! 최대한 자세하게 답변드릴 수 있도록 하겠습니다ㅎㅎ
그럼 이번 포스팅은 여기서 마치도록 하겠습니다. 읽어주셔서 감사하고, 저는 또 새로운 포스팅으로 인사드리도록 하겠습니다 :)
'디자이너 라이프' 카테고리의 다른 글
| 디자이너's 무료폰트 리뷰 2) 넥슨 Lv.1 고딕 (0) | 2020.08.06 |
|---|---|
| 디자이너's 무료폰트 리뷰 1) G마켓 Sans (2) | 2020.08.04 |
| 움직이는 이모티콘 만들기 아이패드만 있으면 됩니다 (2) | 2020.06.15 |
| 누구나 할 수 있는 카카오톡 이모티콘 만들기 (0) | 2020.06.03 |
| 누구나 가능한 이모티콘 만드는 방법 (제발 유료강의 듣지 마세요) (0) | 2020.05.27 |



