안녕하세요 yong입니다. 정말 오랜만에 포스팅을 업로드하게 되었습니다ㅎㅎ
마지막 포스팅에서 언급한 대로 이번 포스팅은 움직이는 이모티콘을 만들어 카카오 이모티콘 스튜디오에 업로드하는 과정을 다룰 예정입니다. 앞서 이모티콘과 관련하여 적었던 2개의 포스팅에서 다루었던 내용이 생략될 수 있으니, 궁금하신 분들은 이전 글을 확인해주시면 좋을 것 같습니다 :)
https://freelifeyonging.tistory.com/83
누구나 가능한 이모티콘 만드는 방법 (제발 유료강의 듣지 마세요)
안녕하세요 yong입니다 :) 최근 코로나 이슈 전후로 직장인이나, 프리랜서들이 본업 외에 시간을 투자해서 할 수 있는 부업들이 관심을 많이 받게 되었는데요. 프리랜서 디자이너를 비롯한 일반��
freelifeyonging.tistory.com
https://freelifeyonging.tistory.com/84
누구나 가능한 이모티콘 만드는 방법 (제발 유료강의 듣지 마세요)
안녕하세요 yong입니다 :) 최근 코로나 이슈 전후로 직장인이나, 프리랜서들이 본업 외에 시간을 투자해서 할 수 있는 부업들이 관심을 많이 받게 되었는데요. 프리랜서 디자이너를 비롯한 일반��
freelifeyonging.tistory.com
그럼 바로 시작해보도록 하겠습니다. 글의 제목에서 언급했듯이 움직이는 이모티콘은 아이패드(애플펜슬 포함)를 이용하도록 하겠습니다. 또한 이모티콘을 만드는 데는 아이패드 프로가 아닌 다른 태블릿 PC로도 충분하다는 점을 미리 말씀드립니다. 태블릿 PC의 성능보다는 입력장치(펜이나 펜슬)가 필수적이라는 점을 알아두시고, 진행해보도록 하겠습니다.
아이패드와 애플펜슬이 준비되었다면 이들을 이용해 원하는 그림을 그릴 수 있는 애플리케이션이 필요합니다. 이 포스팅에서는 앱스토어의 유료 애플리케이션인 프로크리에이트(Procreate)를 사용했습니다. 이 또한 다른 드로잉이 가능한 애플리케이션으로 대체 가능하니 굳이 구매하시기보다는 작업이 가능한 환경을 만드시기만 하면 됩니다. 다만, 움직이는 이모티콘 제작을 위해 애니메이션 기능이나 GIF 파일 제작이 가능한 애플리케이션을 사용해야 한다는 점을 명심하세요!
0. 심사기준 확인
가장 먼저 해야할 일은 카카오 이모티콘 스튜디오의 움직이는 이모티콘 신청을 위한 기준을 알아보는 것입니다. 카카오 이모티콘 스튜디오에 로그인하여 확인해보면 알 수 있듯이, 움직이는 이모티콘은 총 24개의 시안이 필요합니다. 움직이는 시안 3개와 멈춰있는 시안 21개로 구성하면 됩니다.
움직이는 시안의 파일 확장자 : gif / 멈춰있는 시안의 파일 확장자 : png / 각 이미지의 사이즈 : 가로 세로 360px / 각 파일의 용량 : 2MB / 해상도 : 72 dpi / 컬러 모드 : RGB / 애니메이션 프레임 수 : 최대 24 프레임 등의 기준에 맞는 파일을 만들어주면 됩니다.
멈춰있는 시안은 저번 포스팅에서 다룬 대로 멈춰있는 시안을 제작한 후, 배경이 투명한 PNG 파일로 만들어주면 됩니다. 지금부터는 움직이는 시안을 만드는 방법에 다뤄보도록 하겠습니다.
1. 스케치
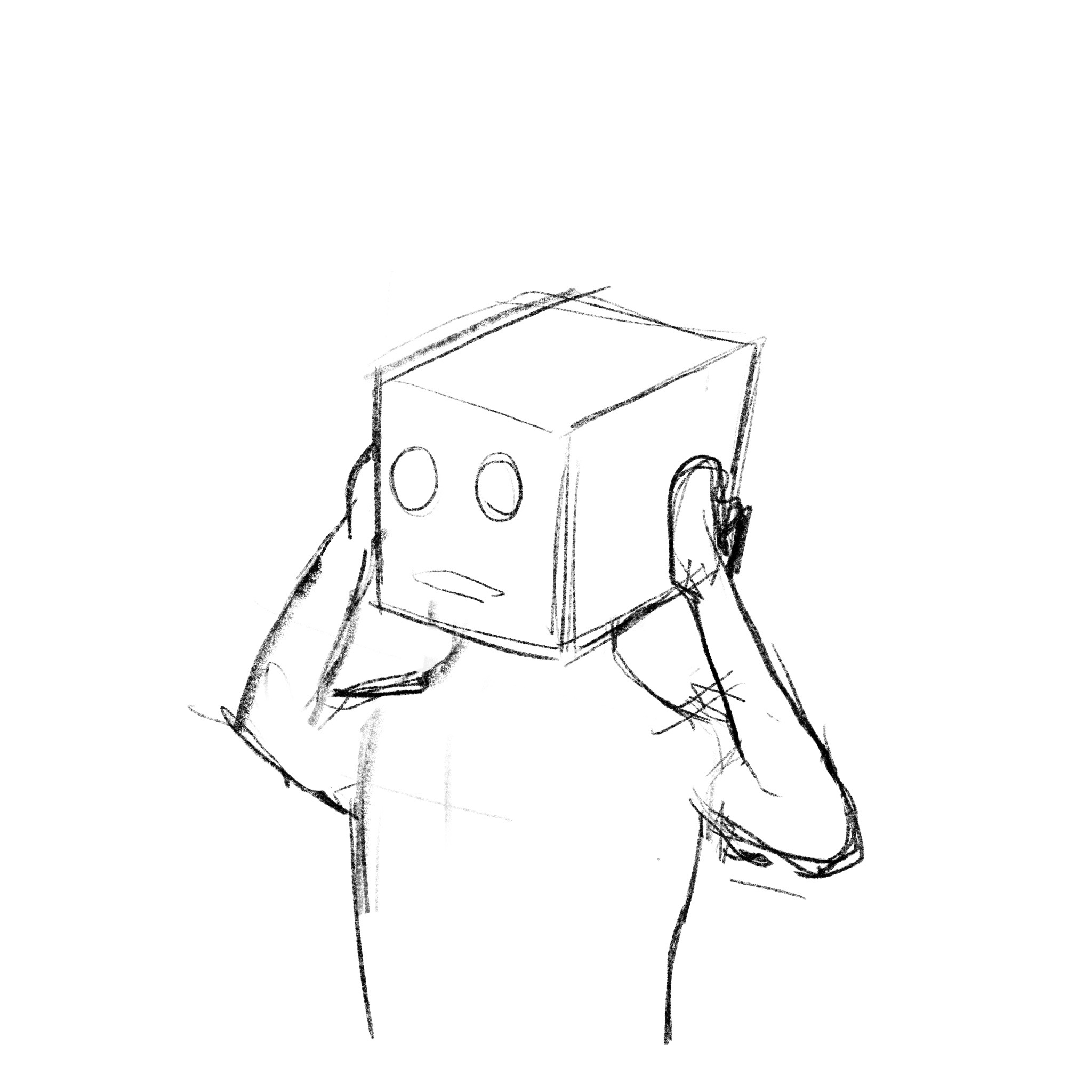
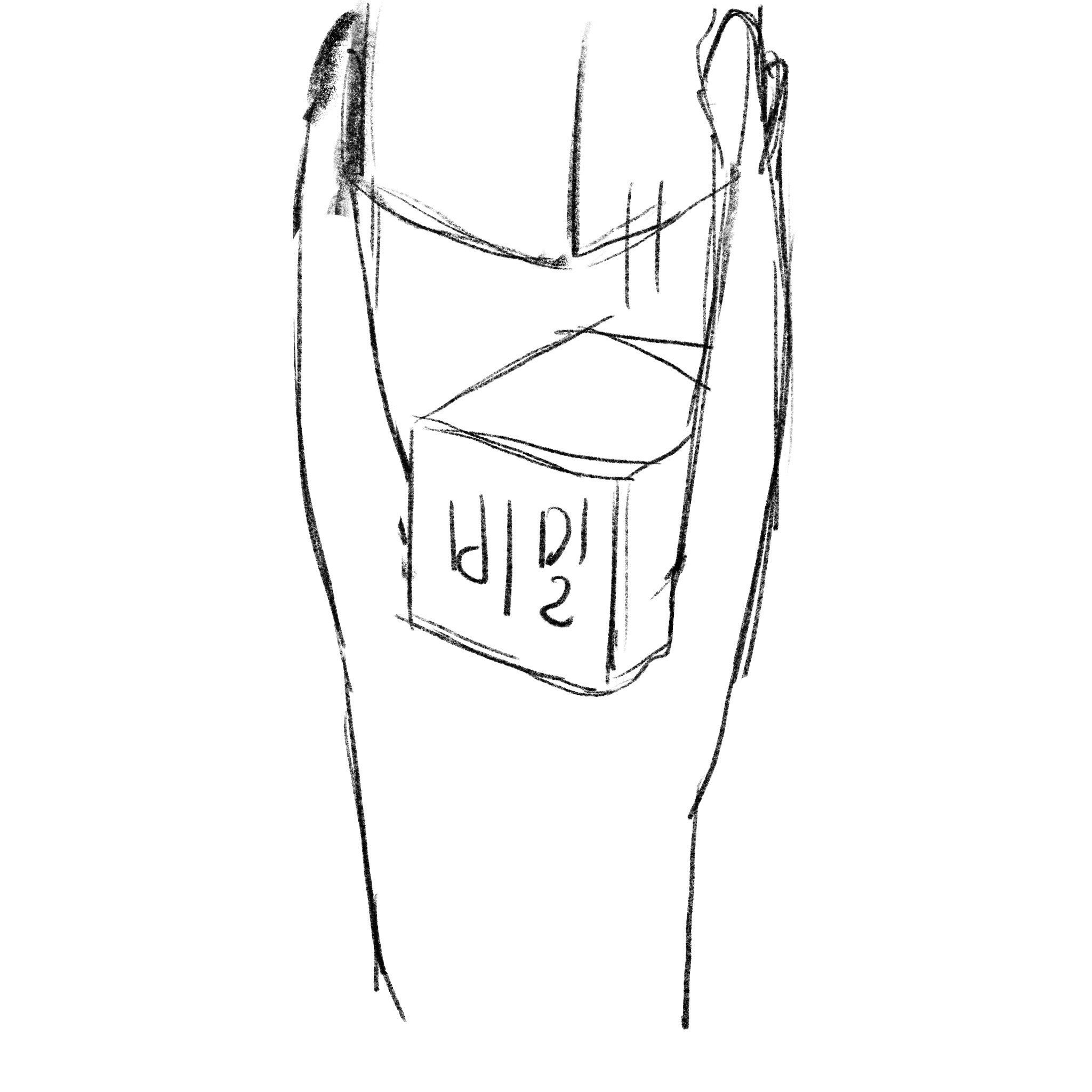
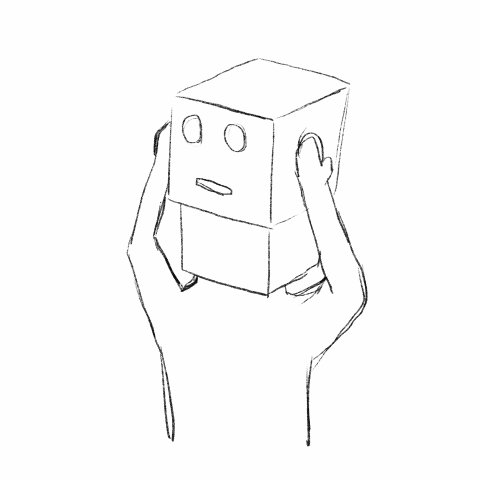
언제나 제작의 첫 번째 단계는 스케치입니다. 제작하고 싶은 감정이나, 문구, 표현 등을 떠올리고 어떻게 전달할지 그려봅니다. 여기서 중요한 것은 움직이는 시안을 만들 것이기 때문에 모션(움직임)에 대해 스케치를 해주어야 한다는 점입니다. 떠오르는 아이디어를 그림으로 그려서 남깁니다. (다양하게 시도해보는 것이 중요하며, 스케치부터 퀄리티 있는 그림을 그리려고 하실 필요는 없습니다)


2. 모션 제작해보기
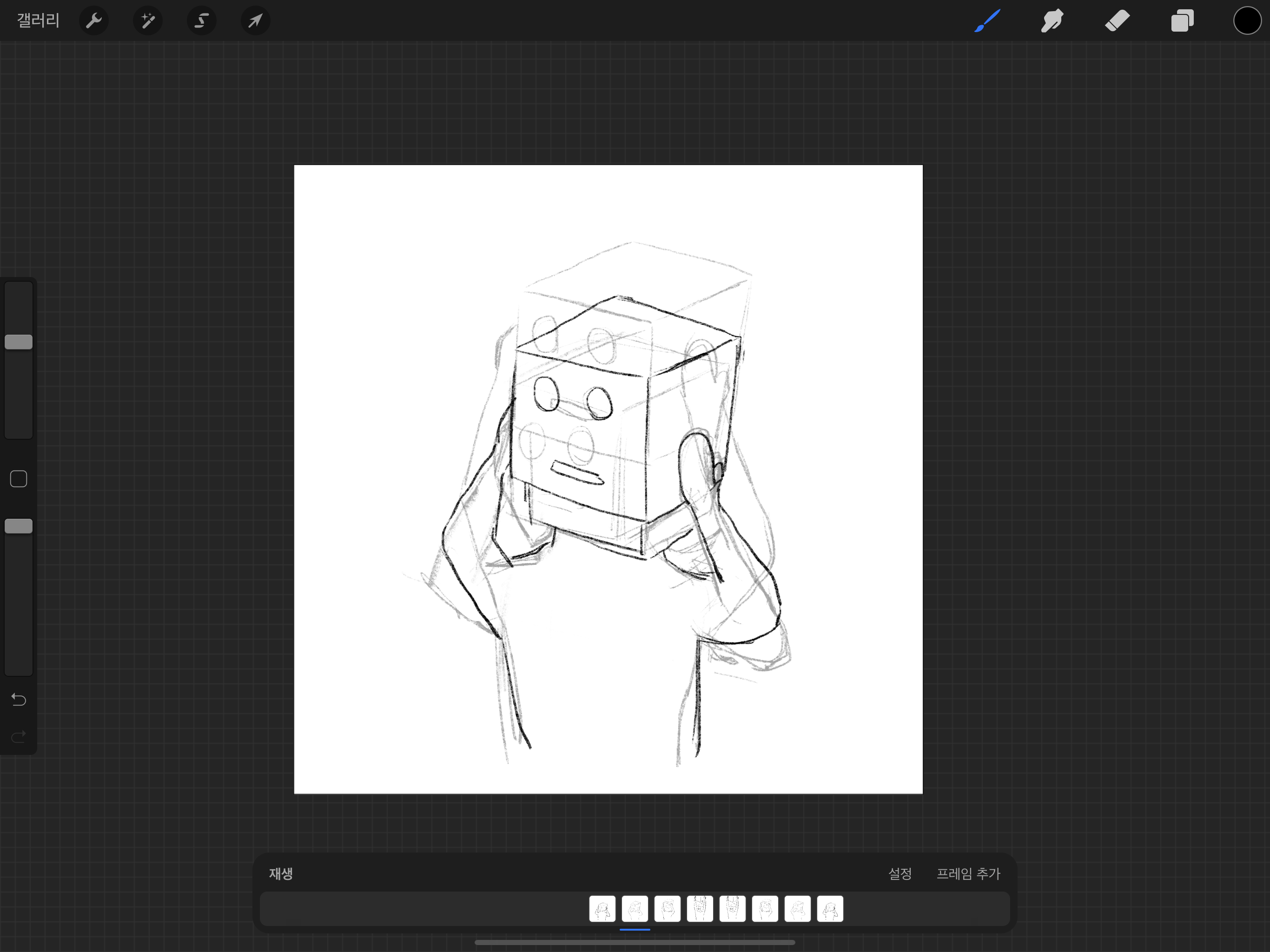
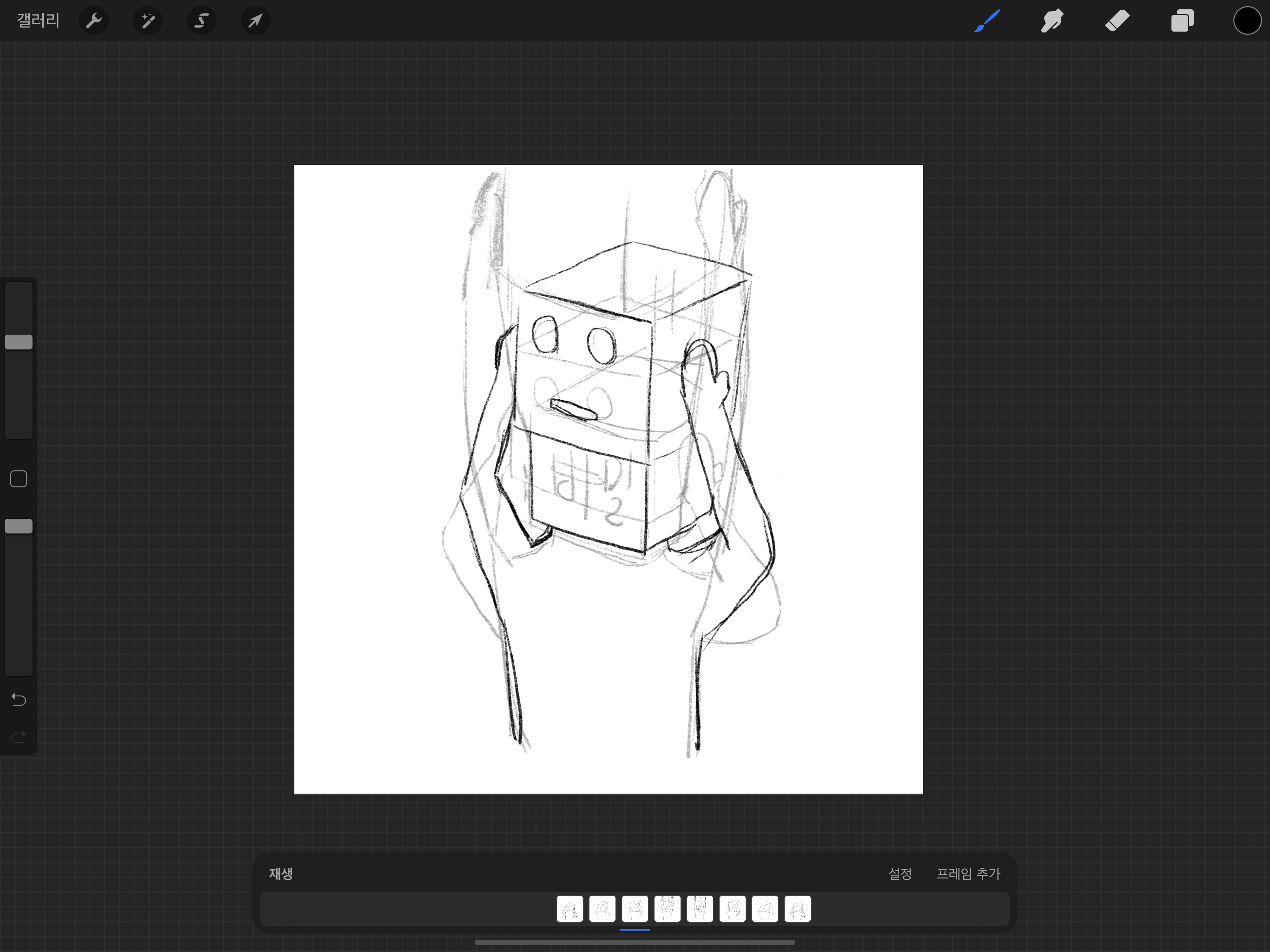
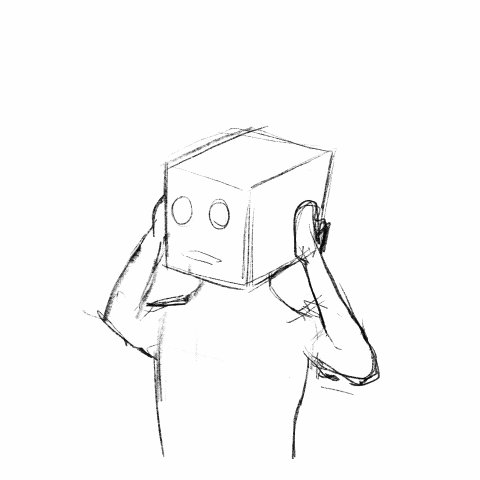
스케치가 완성되었다면, 모션을 만들어봅니다. 역시 모션을 정확하게 표현하는데 중점을 두고, 퀄리티있는 그림이나 정돈된 선에 집착할 필요는 없습니다. 프로크리에이트에서는 애니메이션 어시스트라는 기능을 사용하여, 움직이는 이미지를 만들 수 있습니다.
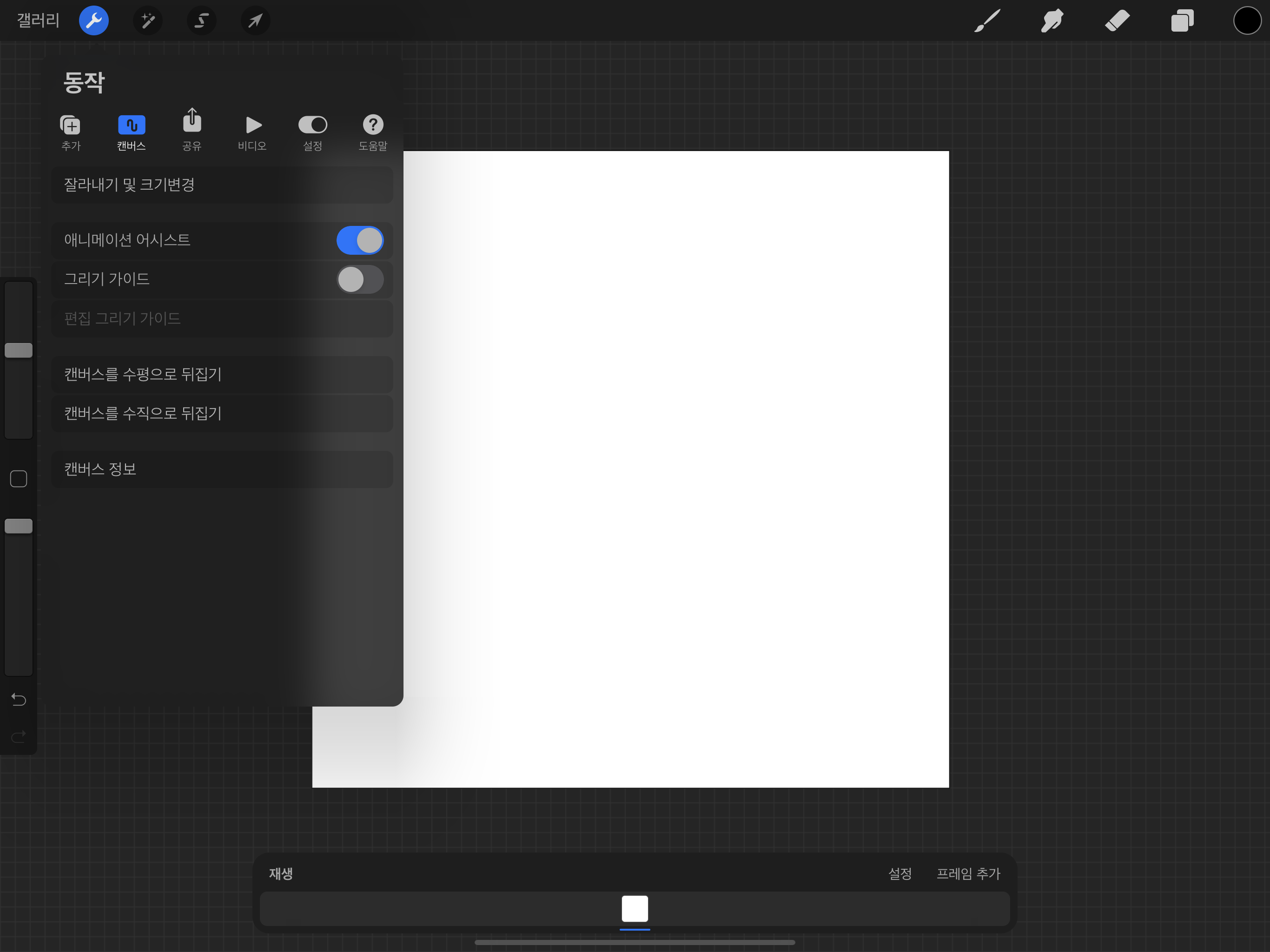
작업 창에서 스패너모양 아이콘을 눌러 캔버스 탭 - 애니메이션 어시스트를 켜줍니다. 그럼 하단에 애니메이션 프레임을 관리할 수 있는 타임라인 바가 생깁니다.
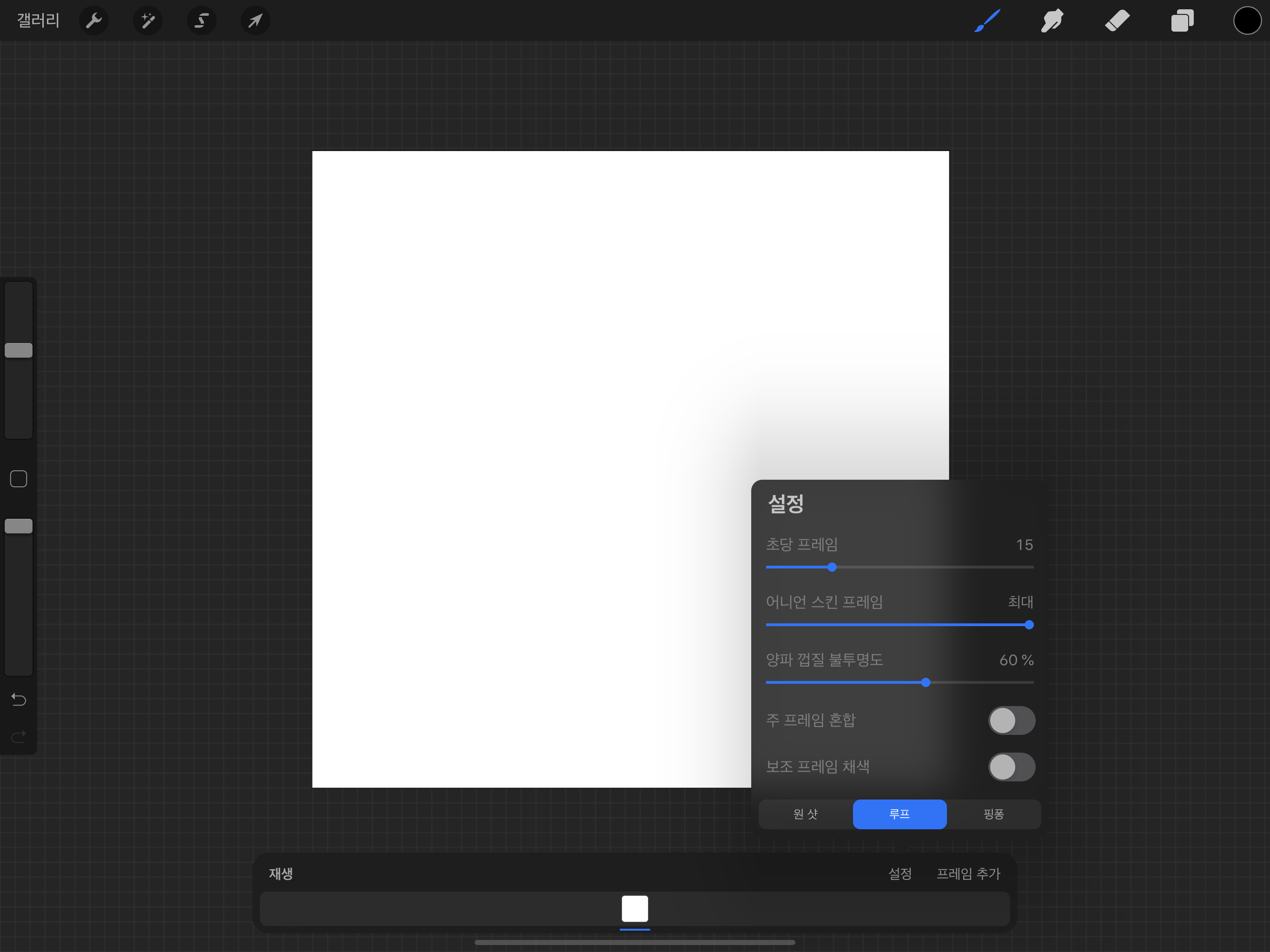
타임라인 바에서는 애니메이션 어시스트를 설정할 수 있는데, 초당 프레임 / 어니언스킨 프레임 / 양파 껍질 불투명도 등의 메뉴가 대표적입니다.
초당 프레임 - 1초에 몇개의 프레임이 보이는 애니메이션으로 만들 것인지를 설정. 숫자가 클수록 부드러운 애니메이션이 됩니다.
어니언스킨 프레임 - 현재 프레임의 전, 후 프레임을 어니언스킨 프레임이라고 표현합니다. 앞 뒤 장면을 고려하여 현재 장면을 그릴 수 있도록 도와주며, 숫자가 클수록 보이는 프레임수가 많아집니다.
양파 껍질 불투명도 - 양파 껍질(어니언스킨)의 투명한 정도를 설정합니다.


처음 사용하실 때에는 어니언스킨이 그림을 방해한다는 느낌을 받으실 수도 있는데, 애니메이션을 제작하는 데에는 필수적인 요소이니 익숙해지도록 노력하시면 좋을 것 같습니다.
스케치를 바탕으로 연결동작을 구상해보고, 그림으로 차근차근 표현해줍니다. 조금씩 움직이는 과정을 그림으로 덧대어 가면서 완성하는 일종의 노가다식 작업이니 끈기를 발휘해봅니다ㅠㅠ 프레임마다 그림이 완성되면 하단 타임라인 바의 [재생] 버튼을 눌러, 애니메이션이 어떻게 진행되는지 확인해봅니다.



3. 다듬은 후에 저장하기
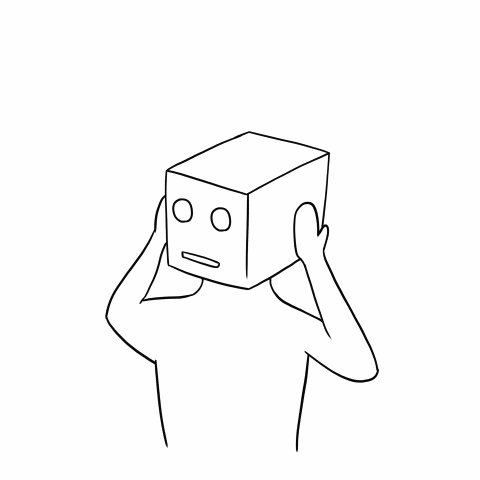
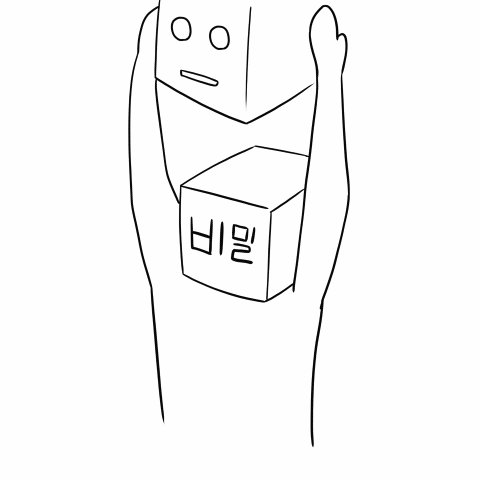
러프하게 완성 된 모션이 마음에 들었다면, 이제 프레임마다 원하는 스타일의 브러시로 선을 정돈해주면서 완성하면 됩니다. 작업을 마친 후에는 공유 버튼을 클릭하여 움직이는 GIF로 최종 파일을 저장해주면 끝입니다!
한 가지 알아두시면 좋은 사항은 카카오 이모티콘 스튜디오의 GIF확장자는 배경이 투명하지 않은, 흰색으로 업로드해도 되기 때문에 선으로 표현된 그림의 경우에는 굳이 캐릭터를 일일이 색칠하지 않고도 심사를 올릴 수 있다는 것입니다.

4. 심사 신청
심사를 신청하기 전에, 내가 만든 이모티콘이 어떻게 나오는지 확인해보고 싶다면 카카오톡 이모티콘 뷰어를 통해 확인할 수 있습니다.
카카오톡 이모티콘 뷰어 > https://emoticonstudio.kakao.com/emoticon_viewer
이모티콘 뷰어에 만들어진 PNG 파일을 드래그해서 올려놓기만 하면 아래와 같이, 화면에서 어떻게 보이는지 확인할 수 있습니다. 멈춰있는 이모티콘뿐만 아니라 움직이는 이모티콘 (gif 확장자)도 확인 가능해서 아주 유용한 도구입니다ㅎㅎ
모의 테스트가 만족스럽다면, 시안을 업로드합니다. 카카오 이모티콘 스튜디오 접속한 후, 제안 시작하기 버튼을 클릭하여 로그인(카카오 계정 사용)합니다.
움직이는 이모티콘 제안하기 메뉴를 통해 아래와 같은 화면에 해당하는 사항들을 기입해주고, 관련 파일을 업로드해주면 됩니다. 심사결과는 통상적으로 2주 안팎으로 소요되어 결과가 나옵니다. 탈락한 경우에는 탈락 이유 없이 미승인 안내만 메일로 전달되고, 승인된 경우 상품화를 진행하기 위한 각종 가이드를 전달받게 됩니다.
5. 모션 작업을 할 때 알아두어야 할 개념들
마지막으로 모션이나 애니메이션 작업을 할 때 알아두면 좋을만한 개념들과 팁을 설명하도록 하겠습니다. 참고해서 작업을 진행하신다면 작게나마 도움이 될 겁니다. 아래의 몇 가지 애니메이션 개념을 읽고 잘 적용해보세요 :)
스쿼시&스트레치 : 사물이나 객체가 움직일 때는 형태에 변동이 생기면서 진행된다. 오브젝트의 종류에 따라 변화하는 정도를 설정하고 그리면 됨.
앤티시페이션 : 주요 동작을 하기 위한 예비동작(점프하기 전에는 무릎을 굽혀 웅크리는 등이 필요함.
팔로우스루 : 주요 동작으로 인해 발생하는 부수 동작(주먹을 휘두르면 몸이 같은 방향으로 기우는 등)이 있음.
이지 인 이지 아웃 : 동작이 진행되는 모든 구간에서 일정한 속도로 진행되지 않음. 시작과 끝 단계에는 느리지만, 중간단계는 빠르게 진행됨.
이 외에도 모션 작업에서 기억해두면 좋을 팁
- 스케치 방법에 대한 제약은 없습니다. 종이로 그린 경우에는 다 그린 스케치를 360px의 크기로 만든 작업 파일(애플리케이션)에 불러와서 알맞게 크기를 조정하면 됩니다.
- 러프 스케치로 모션 구성을 끝마친 후에, 선을 정돈해가며 완성하는 것이 가장 효율적입니다.
- 총 10개의 프레임이 있다면, 10번 프레임을 1번과 9번을 연결해주는 역할을 해주는 것이 좋습니다. 모션이 부드러워질 겁니다.
여기까지 움직이는 이모티콘 만드는 방법에 대해서 알아보았습니다. 제가 예시로 든 것은 아이패드와 프로 크리에이트 애플리케이션을 이용하여 만드는 방법이었지만, 포토샵이나 나 그 외에 드로잉 소프트웨어를 사용하시는 분들은 각자가 자신 있는 방법으로 진행하시면 됩니다.
이모티콘에 처음 도전하시려는 분들께 조금이나마 도움이 되는 글이었기를 바라며, 이번 포스팅은 이쯤에서 마무리하도록 하겠습니다. 긴 글 읽어주셔서 감사하고 저는 새로운 포스팅으로 인사드리겠습니다 :)
'디자이너 라이프' 카테고리의 다른 글
| 디자이너's 무료폰트 리뷰 1) G마켓 Sans (2) | 2020.08.04 |
|---|---|
| 따라하기만 해도 완성되는 아이소메트릭 디자인 (feat. Adobe illustrator) (0) | 2020.06.23 |
| 누구나 할 수 있는 카카오톡 이모티콘 만들기 (0) | 2020.06.03 |
| 누구나 가능한 이모티콘 만드는 방법 (제발 유료강의 듣지 마세요) (0) | 2020.05.27 |
| 디자이너 추천 여백의 미가 느껴지는 독특하고 유니크한 영문 폰트 모음 (0) | 2020.05.21 |



